Layout
You can include multiple layout designs inside a single repeater tag, allowing authors to select a suitable layout when adding content to templates in our custom template content editor. For example, one layout could be for text only, another is text with a left-aligned image, and a third layout might be for an image gallery.
Options
- label='layout name'
- Each layout can optionally be named using the label='' attribute. Naming layouts makes it simple for your client to know which layout to choose for any given content item. The label will be shown as drop down options in the custom template content editor when they click the 'Add new' button.
Remember that either every layout in a repeater should have a label, or none should. If you don't use labels, then the 'Add new' button does not have a drop down menu, and simply rotates through the available layouts with each click.
Example Use
<repeater>
<layout label='New Feature'>
<h2>
<singleline label="Title" repeatertitle='true' >Title of new feature</singleline>
</h2>
<multiline label="Description" >Description</multiline>
</layout>
<layout label='Article, tip or resource'>
<h2>
<singleline label="Title" repeatertitle='true' >Title of Article</singleline>
</h2>
<multiline label="Description" >Description</multiline>
</layout>
<layout label='Gallery Highlights'>
<img src="gallery.png" width="140" editable label="Image 1"><br />
<img src="gallery.png" width="140" editable label="Image 2"><br />
<img src="gallery.png" width="140" editable label="Image 3">
</layout>
</repeater>
Above: The code to include in your HTML templates
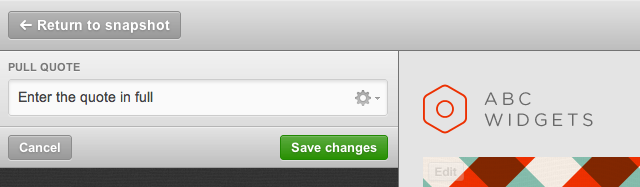
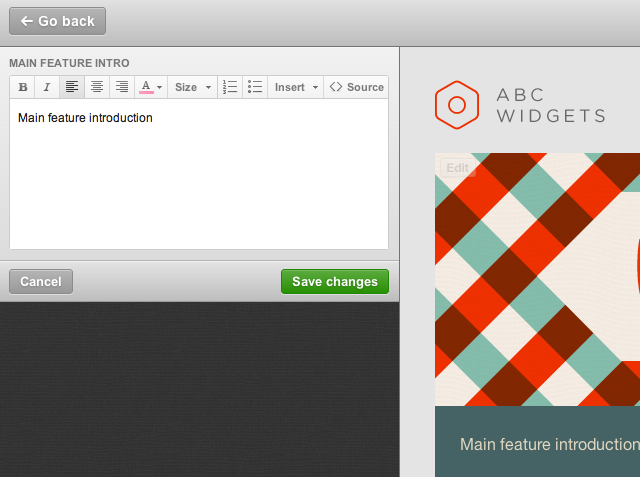
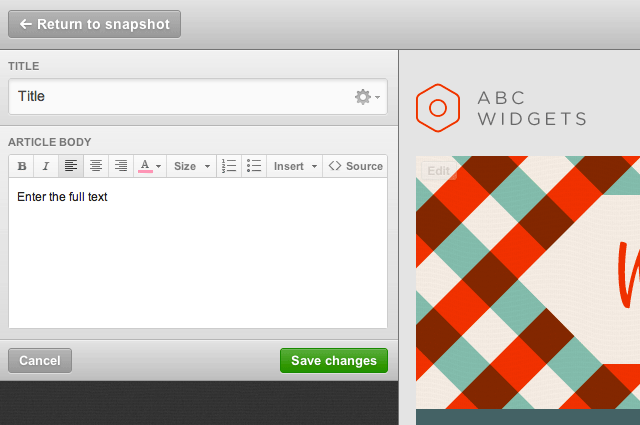
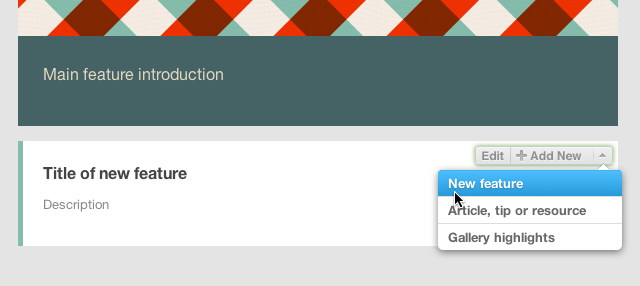
Above: How your code appears in the editor
<h2>
<a href="http://mydomain.com/page/">Title of new feature</a>
</h2>
<p>Description</p>
<h2>
<a href="http://mydomain.com/page/">Title of Article</a>
</h2>
<p>Description</p>
<img src="widget.png" width="140" alt="Product one"/><br />
<img src="gadget.png" width="140" alt="Product two"/><br />
<img src="gidget.png" width="140" alt="Product three"/>
Above: What the output would be