Introduction
If you could travel back in time to the wild west days of the early internet, you would find a web filled with very basic fonts that made designers and marketers cringe. That’s because marketers were forced to use the handful of web safe fonts that were most common at the time.
But some very smart and creative people wanted to do more and so like most things, it was a forcing function for changes. Enter web fonts.
We partnered with Jaina Mistry to bring you heaps of web font know-how in this guide so you can use web fonts in your email campaigns like a pro.
Chapter 1
What are web fonts?
There are websafe fonts and web fonts but what’s the difference? We’re glad you asked.
Web safe fonts
Web safe fonts are what you’re likely to be using in your emails right now. This includes fonts such as:
- Arial
- Verdana
- Georgia
- Times New Roman
- Courier
These are all considered web safe fonts that can be used for live text in email. They’re the default fonts that are found on different computers, devices, and operating systems. They exist on almost all devices.
Who uses web safe fonts?
Employing web safe fonts may seem boring, but there are plenty of brands who use this type of text. Why? Because web safe fonts, in many cases, are classic. They look clean and render on virtually any device.
Brands that use web safe fonts or a variation of these fonts include massive companies, such as:
- American Apparel
- Crate & Barrel
- JCPenney
- Jeep
- Mattel
- Nestle
- Panasonic
- Target
- Time
- Toyota
Web fonts
Web fonts are typically not found on multiple operating systems and devices. They’re specifically designed and licensed for use on websites. Web fonts allow for more creativity for the designer, as they aren’t limited to choosing a font that comes pre-installed on a computer.
Why do fonts matter?
Just as email fonts can act as an extension of your brand’s voice, web fonts are a perfect way to illustrate your site’s intent. A creative font is ideal for funky brands that want to go big. On the other hand, newsworthy sites will want to stick to traditional, formal fonts.
Chapter 2
Email client support for web fonts
The right font not only makes your emails easy on the eyes, but it also can convey a range of emotions and using fonts correctly is essential to an effective email marketing campaign. When it comes to email marketing, it’s best practice to use web fonts wherever you can, however, it’s important to keep in mind, that not all email clients offer universal support for web fonts.
Generally, the following email clients have good support for web fonts:
– iOS Mail
– Apple Mail
– Android (default mail client, not Gmail app)
– Outlook 2000
– Outlook.com app
– Thunderbird
However, web font support depends on the email client and how the web font is embedded in the email.
If web fonts are not supported it’s not a total buzz kill as there are fallback fonts that will be seen instead. In most cases, the fallback fonts will be Helvetica, Arial, or a generic sans serif font, given they are the default fonts of the most popular email clients as we mentioned above.
Each email client also has a preferred or default font which users would see instead of your chosen web font. The three most popular desktop email clients have the following defaults:
- Apple Mail = Helvetica
- Gmail = Arial
- Microsoft Outlook = Calibri
So instead of seeing your slick Roboto font, Gmail users would see Arial. Read on to learn how easy it is to use web fonts in your email campaigns using Campaign Monitor.
Chapter 3
How to use web fonts in your email campaigns
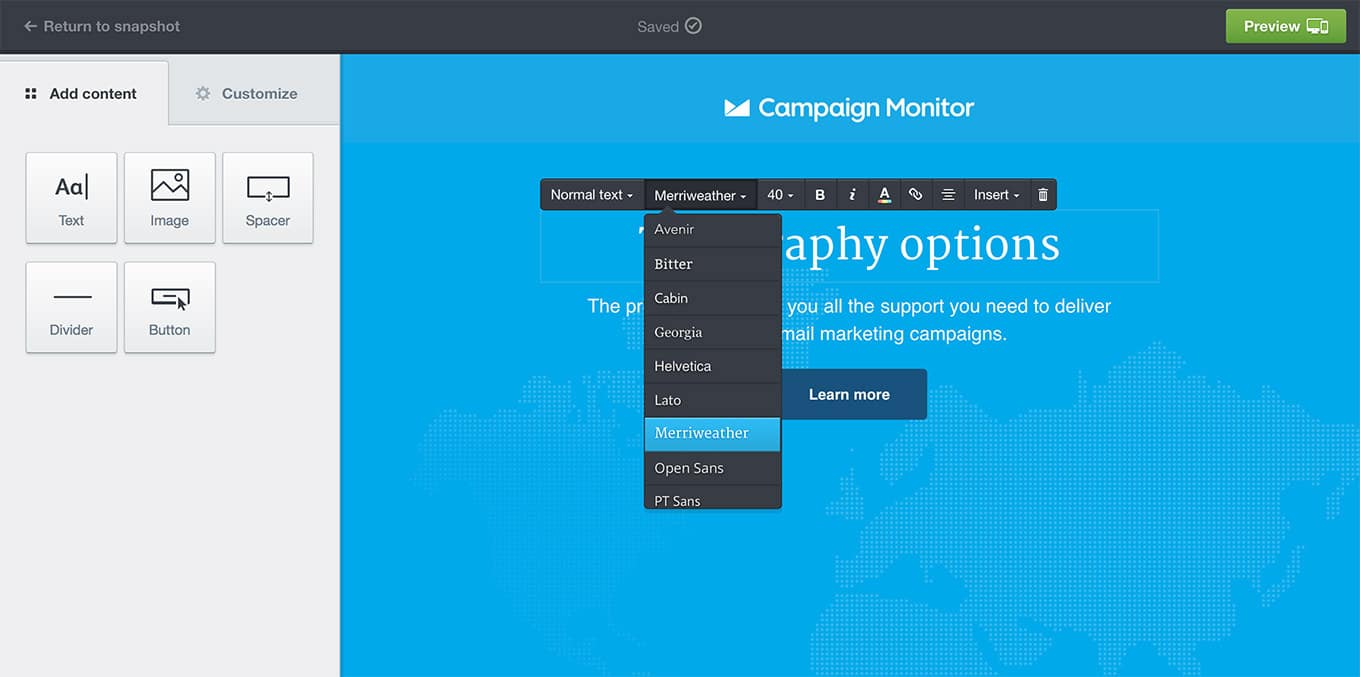
Campaign Monitor’s powerful email builder takes all the guesswork out of using web fonts in your emails as they are built right in.
Our drag-and-drop email builder has a multitude of fonts that can be used in your campaigns that are supported by most email clients. If they’re not, a suitable fallback font will be displayed instead, with zero extra work required on your part.

Chapter 4
For those who code
If you’re sporting some technical know-how about web fonts, then read on as we go a bit more in-depth on the topic.
How to embed web fonts in email
If you’re still reading you must know your web font stuff and you know a thing or two about coding so let’s talk about how to embed web fonts in your emails.
It’s surprisingly easy to serve up web fonts in your HTML email. There are three approaches, all with slightly different levels of support in different email clients.
@import
@import url('https://fonts.googleapis.com/css?family=Open+Sans');
Currently, the @import method is not supported in AOL using IE11 and Android 2.3.
<link>
<link href="https://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet" type="text/css">
The <link> method is fully supported among the email clients listed above. Web font services will provide you with the href value to use for your web font of choice. If you’re hosting your own web-font, you’ll have to change the href value to where you’ve hosted your web font.
@font-face
<style type="text/css">
@media screen {
@font-face{
font-family:'Open Sans';
font-style:normal;
font-weight:400;
src:local('Open Sans'), local('OpenSans'), url('https://fonts.gstatic.com/s/opensans/v10/cJZKeOuBrn4kERxqtaUH3bO3LdcAZYWl9Si6vvxL-qU.woff') format('woff');
}
}
</style>
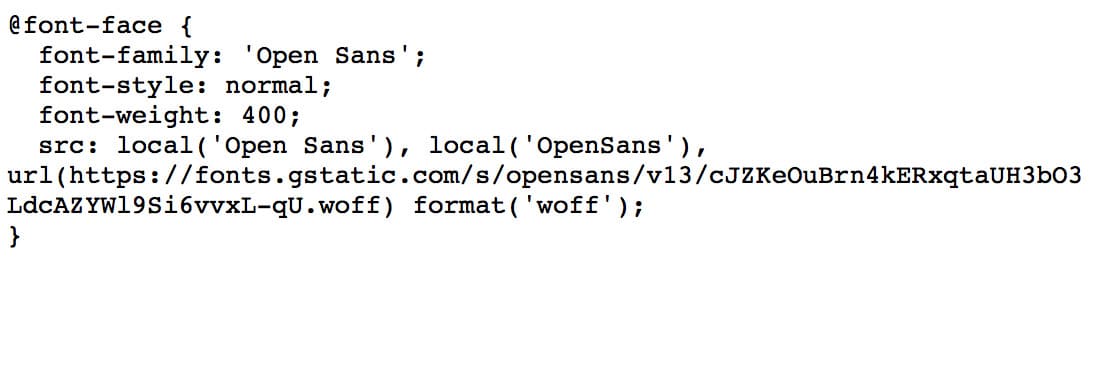
Think of the @font-face method as a direct-to-the-source sort of method of importing your web fonts. It can be more reliable to import the web font directly from the source as you can choose which format of web font you want to import. Especially if you’re given a choice, which some web font suppliers do have.
In the example above the WOFF font format has been imported, which is considered to be the most widely supported of font formats for email.
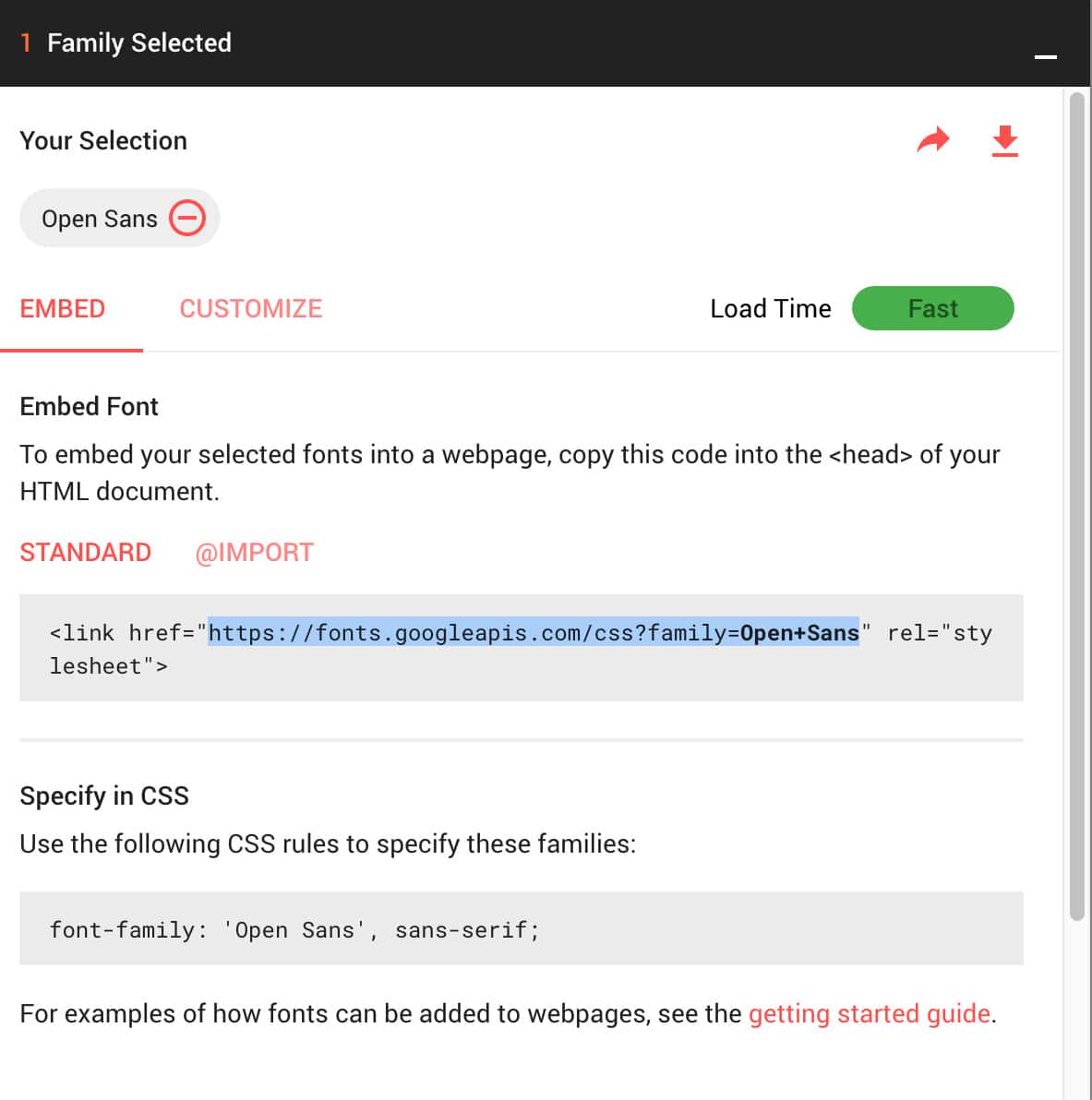
Getting a hold of the WOFF version of the font from Google Fonts requires use of either Safari or Internet Explorer.
Find the font you’re after and add it to your selection by hitting the little “+” symbol. A black bar will appear at the bottom of the screen – click on it to open it up.

You’ll see a URL for the font you’ve chosen – highlight that and open it up in either Safari or Internet Explorer. Once you do, you’ll see the @font-face declaration you’ll need to paste into your email.

However, be aware if you use this method in conjunction with Google Fonts, the URL may change in the future, so it’ll be something you would need to keep an eye on.
After you’ve imported your font using any of the above methods all you just have to add it to your font declaration like you would Arial, or Verdana.
<td style="font-family: 'Open Sans', Arial, sans-serif;”>Open sans font for all!</td>
Outlook web font bug & the joy of Times New Roman
As with many things email, web fonts come with their own particularly annoying problem. In this case: Outlook 2007/2010/2013. Oh, the joy of Outlook! There’s always one, isn’t there? Even if you’ve set your fallback font up correctly, Outlook won’t fallback to that font. Outlook will fallback to…Times New Roman. Great! Not so great if your fallback font isn’t Times New Roman.
The good news is that there’s already a workaround for this issue. Simply embed the following code in your email:
<!--[if mso]>
<style type=”text/css”>
.fallback-text {
font-family: Arial, sans-serif;
}
</style>
<![endif]-->
And use the class fallback-text wherever you have used your web font family like this:
<td class=”fallback-text” style="font-family: 'Open Sans', Arial, sans-serif;”>Open sans font for all!</td>
What’s happening here is the CSS class is being used to target the text and serve Outlook an alternate font stack to use. You can substitute Arial for any other web safe font you would like to use.
Choosing good fallbacks
A fallback font is the font that is shown to the subscriber of the email if their email client doesn’t support web fonts. You need to give choosing the right fallback font some thought. Keep in mind that the fallback font needs to be a web safe font, so you’re limited in your choice.
The vertical design of your email is incredibly important, and you don’t want it to fall apart when your second or third font choice is displayed. So you need to consider is the x-height of your web font that you’ve chosen and choose a web-safe font that has a similar x-height.

The animated GIF shows three different fonts which fit incredibly well together, in terms of their x-height. While Verdana does have an overall greater size, the x-height is similar to the other fonts. So vertical spacing of your email will be fine.
Another thing to consider when choosing the right fallback font is the feel of the font. If your web font is a serif font (like Times New Roman), you need to make sure you choose an appropriate serif font as a fallback. And the same if you’ve chosen a sans-serif font (like Arial). This ensures that the overall look and feel of your email doesn’t change if the web font is used or fallback font. You need to keep the design of your email consistent from client to client.
Where to get web fonts
One of the most popular and easy to use sources of web fonts is Google Fonts (https://fonts.google.com). While you won’t find some of the more popular fonts here, you will find great alternatives. Which are available for free. Yes, you won’t have to pay to use any of the Google web fonts in your emails. You can also download any of the fonts on Google Fonts to your computer so you can use them when you design your email in Adobe Photoshop or Sketch.
Other paid for services are also available. Below is a list of web font services which house web fonts licensed for use in email. (More on licenses below.)
MyFonts
Commercial
FontSpring
Typotheque
Process Type Foundry
Production Type
YouWorkForThem
Village
FontShop
Licensing
A license is required to legally use a web font online. As web fonts have been used on websites for a few years, licensing is already in place that covers use on websites and even mobile apps. However, licensing for use in email isn’t quite as widespread. This is because the use of web fonts in email is often seen as redistributing the font. And for many web font services, this goes against their EULA (End User License Agreement).
Most licenses for use of web fonts in email are based on the number of monthly opens. Something to consider if you’re using a paid for web font in your emails.
Always test your web fonts
Different email clients will render a web font very differently from one another. Careful selection of a font should be considered, as some typefaces that are not as well designed as they should be can render poorly in certain email clients. Testing your emails is a good way to avoid that and might influence the selection of one font over another.
If you test your fonts and find they don’t work, you luckily have options. You might consider changing to a web safe font or design an image with the specialized font you want to use.
In other words, testing can help you get creative so your users still have a great experience.
Chapter 9
Wrap up
Unless you’re stuck with strict brand guidelines which dictate which fonts you can use in your email designs, you should feel free to start implementing web fonts. Using any one of the many free and paid for services available, it’s easy to get your emails set up with web fonts.
Bear in mind the costs of licensing specific web fonts, or there’s always the option of using free web fonts from Google Fonts. Don’t forget to have your fallback fonts in place, as it may be that the majority of your subscribers will see this font rather than your web font.
Think of web fonts as a nice-to-have in your email campaigns. An added bonus for those subscribers who are able to see them, and a way of pushing your email into the future, one step at a time.
Creating a beautiful email with modern web fonts is easier than ever before and with some simple testing and good fallback fonts, your email can look great in every email client.
Press CMD+D to Bookmark this page
The #1 Salesforce Tool
Combine your account with Salesforce using the #1 integration, and experience better email.
Learn More
Case Study
This nonprofit uses advanced tools and automation to create more emails—and more time.
Learn howThe email platform for agencies
We started out helping agencies with email, so let us help you.