There are two types of email you can use for your email marketing campaigns: HTML and plain text. Plain text email offers regular text with no images or fancy designs and is compatible with virtually all email apps and services. Email design using HTML, on the other hand, lets you incorporate all manner of images, fonts, and layouts, just like a web page. It isn’t as universally compatible as a plain text email, but it typically delivers superior results.
HTML email design lets you create great looking emails with a lot of visual appeal. Instead of using plain text, you can use HTML email design to display a variety of colors, images, backgrounds, and fonts.
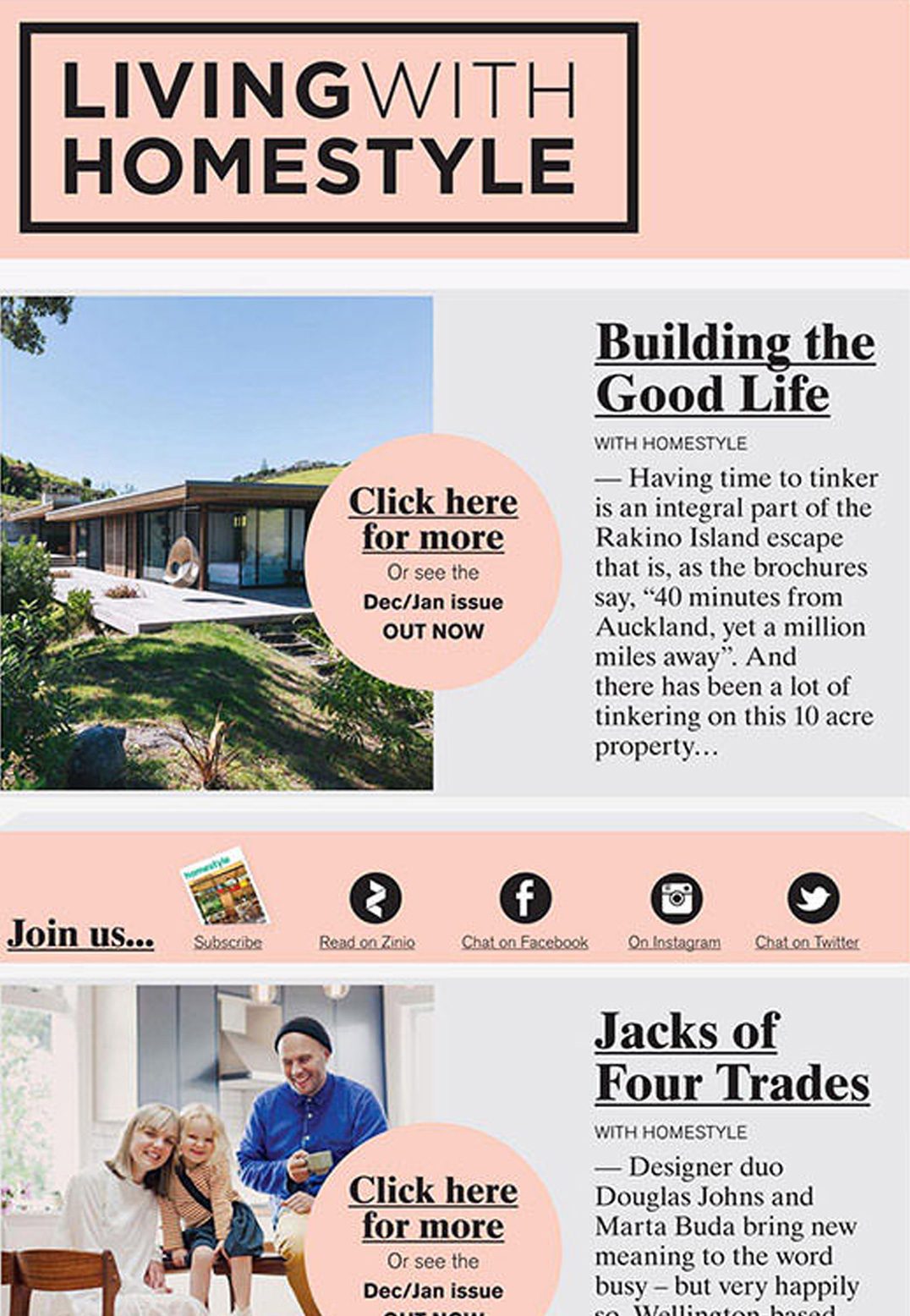
With HTML email design, you have the creative freedom to help get your message across more effectively. You can design an email that looks much like a page on your website, using the same graphics and colors and design schemes.
An HTML email is compelling, and it can be as eye-catching and as interactive as your imagination.
Source: Campaign Monitor
How HTML email design works
HTML email design is just like HTML design for web pages. All manner of formatting information is added to the basic document by means of HTML code. Today, most HTML coding is done via drag-and-drop editors so you can design visually appealing emails without manually entering complex programming code.
HTML also enables the use of interactive and responsive elements. An HTML email can include call-to-action buttons, links to additional online content, user forms, and other dynamic items.
Key elements of HTML email design
Unlike plain text email, HTML emails can incorporate many different elements, including:
- Specially formatted copy and headings, using different font types, sizes, and colors
- Photographs, illustrations, and other graphics
- Colorful backgrounds and spot colors
- Highlighted offers and calls to action
- Logos and other brand elements
Source: Campaign Monitor
Basic rules of HTML email design
HTML email design can be powerful and effective. Like all powerful tools, however, it’s easy to go overboard and produce emails that are garish and off-putting.
To produce effective HTML emails, pay attention to these dos and don’ts:
- Do focus on the message, not only on the design.
- Don’t include too many different elements in the email. That can be visually confusing.
- Do include a highly visible call-to-action button.
- Don’t include too much text. Keep your message short and simple.
- Do incorporate responsive design so your emails can be read on mobile devices.
- Don’t forget to include a plain text version of your email, for those customers who can’t view the HTML version.
How to measure the success of HTML email design
You measure the success of HTML emails the same way you do any other type of email: by tracking deliverability, open rates, click rates, and the like. The advantage of using HTML email design is that you can track more metrics—such as open and click rates—than you can with plain text versions.
Your ESP should allow you to see all of your metrics from your dashboard.
Does it really matter?
While plain text email promises near-100% deliverability, most studies show that emails with images have a higher click rate than plain text emails.
Also, HTML email design is a better vehicle for branding. An HTML email can incorporate all the visual elements of your brand and products, while a plain text email is nothing but words.
Emails with images have a higher click rate than plain text emails.
What now?
Now that you know the basics of HTML email design, it’s time to incorporate HTML email into your marketing strategy. Campaign Monitor makes it easy to create great-looking HTML emails. Choose from hundreds of professionally designed templates, then use the drag-and-drop interface to customize emails that look great on any device.
Looking for more? Check out the dozens of email marketing templates from Campaign Monitor.