Article first published in October 2014, updated April 2019
Do you have two or more columns of content in your responsive email design, but find them stacked in the wrong order when viewed on mobile devices? With simple coding, you can put them in their place.
Why should you code?
Email marketers have an important job. By maintaining regular communication, they let clients know what a company’s up to; what it’s selling, what deals it has going, and what products are hitting its stores or website.
Email marketing is a creative position, so it’s not unusual for a marketer to leave all the technical aspects to someone else (or even the template they’re using) when digitally building the emails that are sent out. This is a huge error that many marketing experts are bound to make. The HTML coding that goes into creating an email campaign can enhance or destroy a company’s chances at garnering customer interest, and it’s important that marketers understand every aspect of their jobs.
Email code contains everything the marketer writes, from the header to the base of the content. It also shows things that the marketer can’t prepare for, such as why a message keeps falling into people’s spam folders. While they’re not likely to be able to answer this on their own, having a basic understanding of the technical aspects of an email will enable the marketer to ask better questions of a company’s tech team when trying to understand what’s wrong.
How do I add columns in email?
The marketers will also know how to make their emails more appealing to readers’ eyes. For example, responsive email stack columns will separate the message’s content into different sections, making it easier to read. A three-column stack HTML email may be the tool you need to ensure readers are never frustrated or unable to follow.
Working in different views
To set this up in Outlook, click on “Change View” under the “View” marker at the top of the page. From there, click “Current View” and then “View Settings.” In the “Advanced View Settings” box, select “Columns,” and then choose “Available Columns” to decide which ones best suit your needs. You’ll then click “Add,” followed by “OK” to give your email its desired look.
Obtain a basic understanding of code
Products must be built according to the demands and wants of the customers, and no one understands the customers’ needs better than the marketer. Knowing and understanding code can bring the marketer to a higher position within the company. They would have a better understanding of the processes behind emails and other communication tactics and know how to coordinate better with the technical team. In addition, many executives claim that marketers should take charge of coding and development
Having a basic understanding of code will also allow the marketer to make small enhancements and changes to their messages that yield better results for the company. For example, understanding HTML and CSS can allow a marketer to change the font, style, or size of their verbiage to make specific words stand out to readers. They can also embed videos or social media messages into their emails that retain people’s attention.
Having basic knowledge of coding gives a marketer a better understanding of how much a project will cost. Coding is no easy feat; the process costs a team both money and time when preparing an application for a company. Thus, understanding the code that goes into an email or similar message will allow the marketer to make financially responsible choices that help the company save on the products and services they’re promoting.
The dir attribute
When coding emails, there are times when you wish you had a little more control. For example, when creating layouts with the intent of stacking multiple columns (or technically, table cells) for easy reading on mobile displays, the natural order when using % column widths is left to top right. How about if you wanted an image in a right-hand side column to stack on top of some text in a left-hand column? The answer is something quite unlikely: the dir attribute.
Dir allows you to change the ordering of any HTML elements, although its original purpose is to adjust content for right-to-left text (as you likely know, the browser default in places that use Romanized text is left-to-right). It’s also supported in every email client, so far as we know.
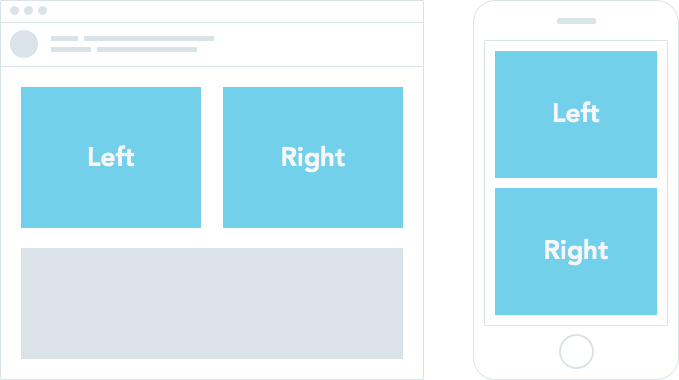
Here’s the natural order when using % column widths:

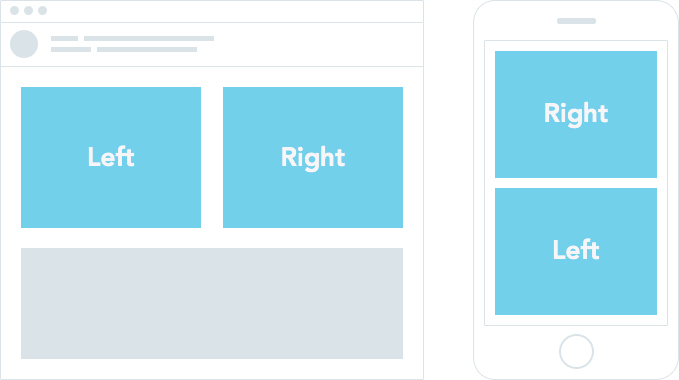
By applying dir=”RTL” to a table (thus, changing the order in which nested cells stack) and dir=”ltr” to the cells within (to ensure the text reads left-to-right instead of backward), you can reverse the browser/email client defaults and reliably stack content when it’s viewed on small viewports. Here’s the simplified code:
/* Media query for mobile*/
@media only screen and (max-width: 480px) {
.full {
display:block;
width:100%;
}
}
...
/* HTML */
<table dir="rtl" width="100%">
<tr>
<td width="50%" dir="ltr" class="full">
<p>Right-hand side content: Stacks on top on mobile</p>
</td>
<td width="50%" dir="ltr" class="full">
<p>Left-hand side content: Stacks underneath on mobile</p>
</td>
</tr>
</table>

Applying dir=rtl when using % column widths
To help you see the difference, compare:
- Right column stacks under left column (browser default)
- Right column stacks above left column (using dir=”RTL”)
Wrap up
A huge thanks go to Brett DeWoody for documenting this technique and providing a solid starting point for our example.
Coding is taking a major role in marketing as marketers seek more control over their email campaigns and careers. Keep in mind that learning basic coding can help you:
- Take control over email layouts
- Control and change how emails appear on mobile devices
- Advance your career by expanding your skillset
If you’d like to read more about creating responsive layouts that fare well in (almost) every email client, check out Creating a centered, responsive design without media queries. With an understanding of these techniques, you can take control of your content flow on any device.





